gfx-rs is a Rust project aiming to make low-level GPU programming portable with low overhead. It’s a single Vulkan-like Rust API with multiple backends that implement it: Direct3D 12/11, Metal, Vulkan, and even OpenGL.
wgpu-rs is a Rust project on top of gfx-rs that provides safety, accessibility, and even stronger portability.
Running wgpu-rs natively
As we previously discussed in The rise of wgpu, the gfx team has been busy with development of wgpu-native (a C API which implements the WebGPU specification) and wgpu-rs (an idiomatic Rust wrapper around wgpu-native).
Even though these crates are still relatively new, it’s been very exciting to watch people build all kinds of neat projects which use them, including:
- a GUI library
- a pixel editor
- tutorials
- multiple game engines
- a creative-coding toolkit
- a sailing navigation application
- a Brawl character file parser
- a hardware-accelerated pixel buffer
- Python bindings
- a Rust vangers clone
- a Chinese calligraphy app
- Scopes bindings
- and many more interesting projects!
There is even an awesome-wgpu list that the community has started in order to aggregate wgpu-related learning resources and examples in one place.
Because wgpu-rs is cross-platform, all of these projects can run natively on top of Vulkan, Metal, DX12, and DX11. Internally wgpu-rs automatically selects a graphics API for the user based on which graphics APIs are available at runtime, although users may specify which graphics API to use if they prefer. For older devices which don’t support these modern APIs, limited GL support is also actively being worked on.
Running wgpu-rs on the web
When we started the wgpu-rs crate, we wanted to eventually support two backends:
- a “native” backend implemented with
wgpu-native/gfx - a “web” backend which uses the WebGPU API provided by the browser
Until recently, wgpu-rs was only able to run on the native backend, simply because the WebGPU API wasn’t available in any browsers. But now that’s changing, because browser vendors have been making rapid progress on implementations of WebGPU.
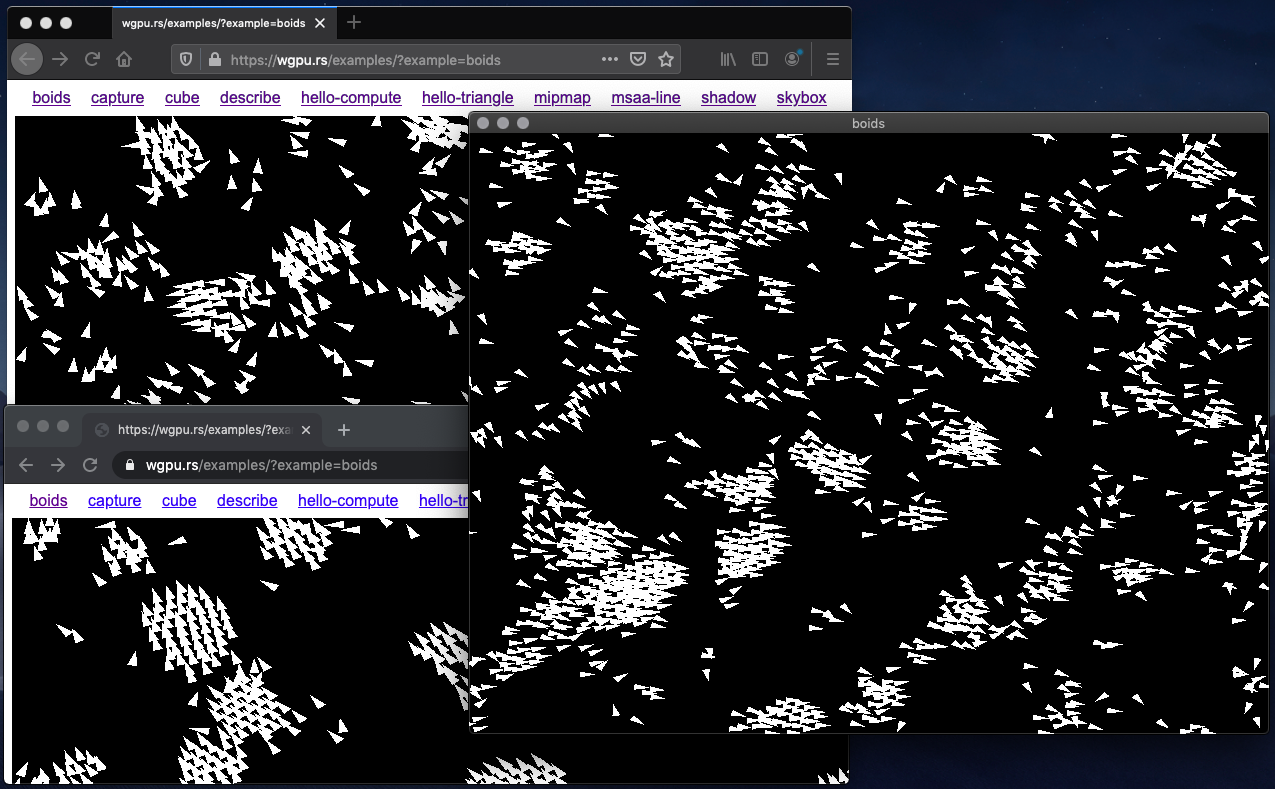
With the WebGPU API beginning to become available in Firefox Nightly and Chrome Canary behind experimental flags, we decided it was time to add a web backend. We mapped the existing wgpu-rs API to the browser API, compiled our examples using the wasm32-unknown-unknown target, and were quickly able to run our examples on the web:

In the above screenshot, the same example is running inside of Firefox Nightly (top left), Chrome Canary (bottom left), and natively (right). This example uses a compute shader to simulate flocking and renders the result. macOS is used in the screenshot, but this example also runs on Windows and Linux without any code changes.
All wgpu-rs examples are currently available at https://wgpu.rs/examples/. The WebGPU API has to be enabled in the browser in order to run these examples. Note that browser WebGPU support is still experimental and a work in progress, so attempting to run them may cause the browser to crash or they may fail to run/render.
Getting started with wgpu-rs on the web
To take advantage of the new web backend in wgpu-rs and run on the web, crates can be compiled using the wasm32-unknown-unknown target. Because the WebGPU API is experimental, for now an unstable APIs flag (--cfg=web_sys_unstable_apis) must be provided in the RUSTFLAGS environment variable in order to use WebGPU from web-sys (the crate which exposes web APIs to Rust).
After the crate has been compiled with wasm32-unknown-unknown, the WebAssembly can be executed within a browser. wasm-bindgen can be used to generate JavaScript bindings, or the WebAssembly can be called manually.
For example, to compile the hello-triangle example and generate bindings with wasm-bindgen:
# Build with the wasm target
RUSTFLAGS=--cfg=web_sys_unstable_apis cargo build --target wasm32-unknown-unknown --example hello-triangle
# Generate bindings with wasm-bindgen-cli into a `generated` directory
cargo install -f wasm-bindgen-cli && wasm-bindgen --out-dir generated --web target/wasm32-unknown-unknown/debug/examples/hello-triangle.wasm
Then add a simple index.html inside the generated directory to run the WebAssembly:
<html>
<body>
<script type="module">
import init from "./hello-triangle.js";
init();
</script>
</body>
</html>
Now run a web server from the generated directory to see hello-triangle in the browser:

We are really excited to see wgpu-rs projects running on the web. Even though it’s still early days for WebGPU, we look forward to the new possibilities in high-performance, portable graphics and compute that this will enable. Please let us know on the wgpu-rs Matrix channel (#wgpu:matrix.org) or through the wgpu-rs issue tracker if your project takes advantage of this new web backend.